
文章图片

文章图片

文章图片
随着移动互联网的快速发展 , 开发者们不仅需要为Web开发 , 还需要兼顾iOS、Android、小程序等多个平台 。 这让“跨端开发”成为了炙手可热的话题 。 而基于Vue的跨端框架凭借其优异的性能和灵活的开发体验 , 受到了大量开发者的青睐 。 在众多选择中 , 有七大框架尤其受到关注:Ionic、uni-app、Taro、NativeScript、Mpvue、Weex、Framework7 。 今天我们一起来看看它们的特点 , 你又用过几个呢?
Ionic(Github Star: 51K)Ionic是一个基于Web技术的跨平台框架 , 最初以Angular为基础 , 但如今已经全面支持Vue.js 。 Ionic最大的优势在于其丰富的UI组件库 , 使得开发者能够快速创建出与原生应用风格相似的界面 。 Ionic还提供了强大的工具链 , 包括CLI、Cordova/Capacitor等 , 使得项目从开发到打包非常顺畅 。
【Vue最受欢迎的七大跨端框架,你都用过哪几个?】不过 , 它在国内并没有那么火 , 主要原因是它并没有支持小程序的关系优点:
- 强大的UI组件库
- 完善的文档和社区支持
- 支持多种框架(Vue、Angular、React)
- 基于WebView的性能表现可能不如纯原生应用
- 快速构建跨平台移动应用 , 尤其是需要良好UI设计的项目 。
优点:
- 多端支持能力非常强
- 兼容Vue生态 , 易于上手
- 提供丰富的插件和组件
- 对某些平台特性的支持可能有些限制
- 需要跨多个平台(小程序、移动端、H5等)的业务应用 。
优点:
- 强大的小程序支持
- React与Vue双支持 , 灵活选择
- 良好的社区维护
- 对非小程序平台的适配相对较弱
- 小程序为主的项目 , 尤其是希望复用多端代码的团队 。
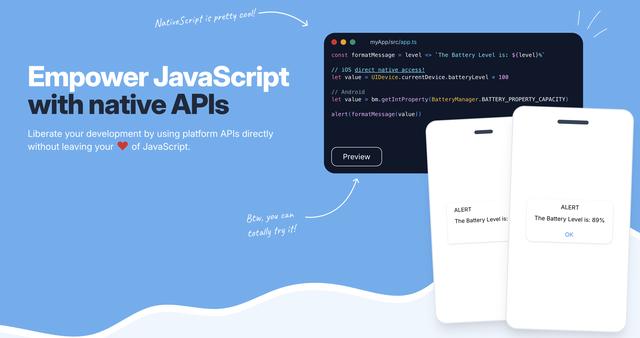
优点:
- 原生性能 , 接近原生应用的体验
- 直接访问原生API
- Vue支持良好
- 学习曲线相对较陡
- 社区支持不如Ionic等热门框架强大
- 需要高度原生性能的跨平台应用 。
优点:
- 深度集成Vue.js , 降低了学习成本
- 支持Vue全家桶(Vue Router、Vuex等)
- 仅支持微信小程序 , 不再更新
- 社区活跃度不高
- 微信小程序开发 , 适用于熟悉Vue的开发者 。
优点:
- 原生渲染 , 性能较好
- 灵活性高
- 复杂性较高 , 学习成本不低
- 社区支持逐渐减弱
- 需要高性能、接近原生体验的跨平台应用开发 。
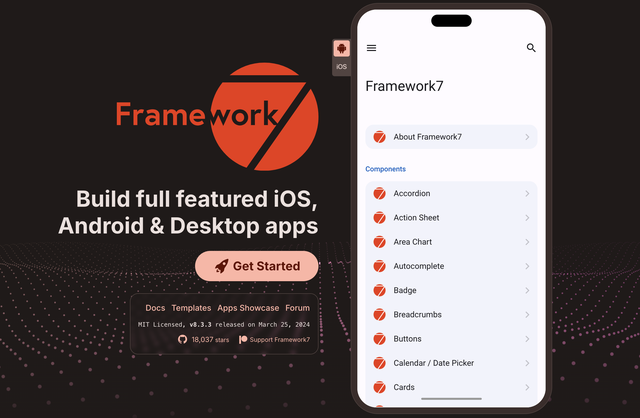
优点:
- 原生风格的UI组件库
- 专注移动端开发 , 体验较好
- 支持Vue、React和Svelte
- 相比其他框架生态较小
- 需要快速构建原生风格移动端应用 。
那么 , 你用过哪几个呢?或者你最中意的是哪一个?欢迎在评论区分享你的看法!
该框架已经收录到我的全栈前端一站式开发平台 “前端视界” 中!
推荐阅读
- 多家企业因未做好数据安全,最高处罚85万,我们该如何避免?
- AI时代的隐私保护,终于有了最优解
- 11月机圈太热闹!华为Mate70放大招,最强骁龙8至尊版在路上?
- 荣耀目前最值得买的一款手机,信号稳定续航给力,用六年不换新
- 最新千元机性价比排名,红米还是稳居第1,iQOO和一加紧随其后
- 从高端旗舰到千元入门,哪款才是你的菜?如何挑选最适合你的手机
- 骁龙8至尊版新机潮还没完?调度最猛的新机曝光,手游玩家可以等
- 余承东官宣最强Mate本月见,极致游戏体验还得等等ROG9
- 余承东称史上最强大的Mate11月见
- 华为Mate 70正式定档!最强Mate用什么配置压轴?余承东:11月见
















