Vue3 的 Teleport 是个性能利器,为啥大家都死活不用?

文章图片

文章图片

文章图片

文章图片

文章图片

文章图片

文章图片

文章图片
【Vue3 的 Teleport 是个性能利器,为啥大家都死活不用?】
背景最近有一个需求是需要做消息列表的颜色切换 , 大概页面如下 , 通过颜色选择器去切换前面消息文本的颜色
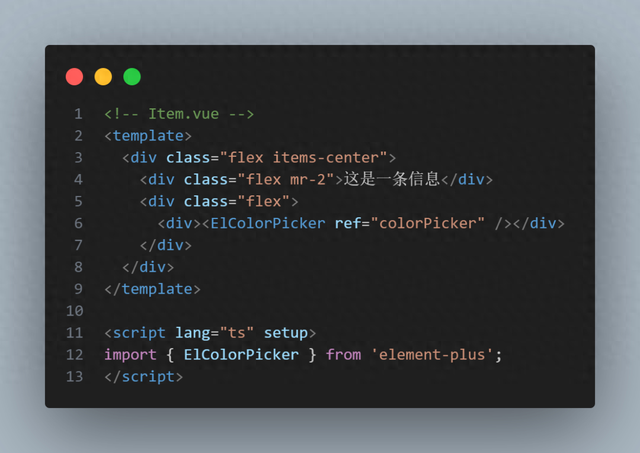
后来产品说这个颜色选择器的图标不好看 , 所以换了一个图标来显示颜色选择器 , 于是页面变成了下面这样的效果 , 我把原本的颜色切换的图标隐藏起来 , 换了另一个图标代替
满屏都是后面又有新的需求 , 消息可能会有很多 , 甚至铺满整个屏幕
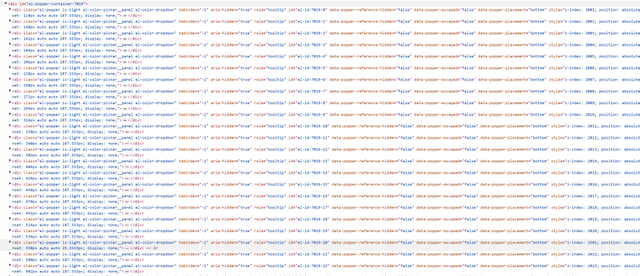
这会导致页面非常卡 , 为啥呢?因为每一项就有一个颜色选择器!太多颜色选择器了 , 我们可以审查元素 , 发现颜色选择器面板的 DOM 非常多?。 ?
怎么优化呢?其实就是因为颜色选择器太多了才导致的卡顿 , 那么 , 我们只需要保证整个页面只有一个颜色选择器即可!
- 第一步:先在页面放一个颜色选择器
- 第二步:当点击图标1时 , 将颜色选择器移动到对应位置
- 第三步:当点击图标2时 , 将颜色选择器移动到对应位置
- 第四步:以此类推
Teleport很多人看到刚刚的优化手段 , 就想着使用 鼠标点击坐标定位 的方式去移动颜色选择器 , 其实不需要 , 因为Vue3已经为我们提供了一个现成的传送门组件Teleport
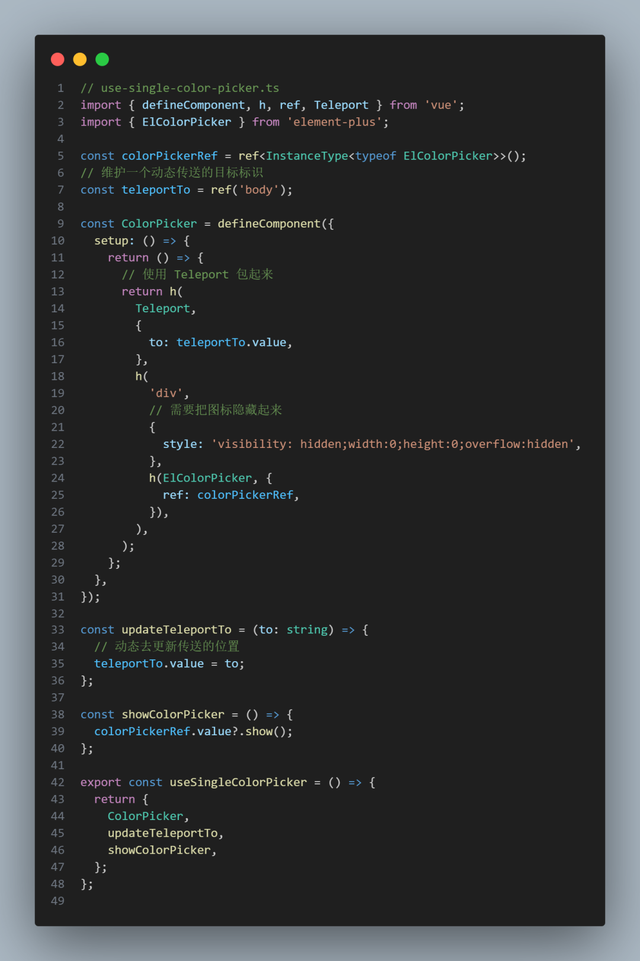
我们需要先封装一个单例颜色选择器 , 确保整个页面只有这么一个 , 且使用 Teleport 将它包起来 , 并且他的图标是不可见的 , 这里渲染组件我们可以使用 h 方法
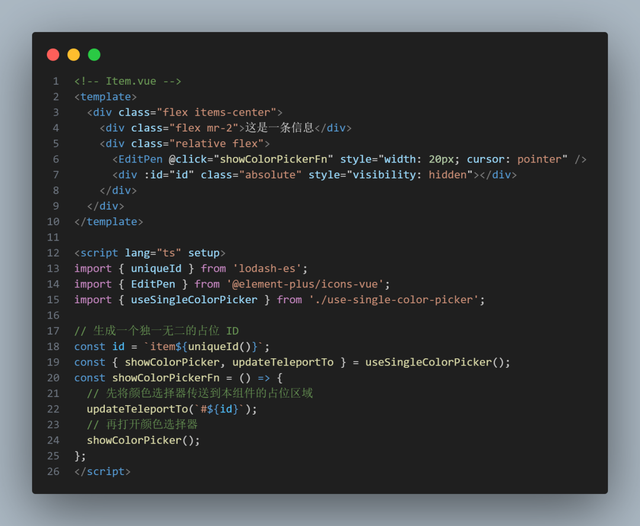
我们需要先将 Item.vue 中的颜色选择器去掉 , 换成一个占位的地方 , 用来让颜色选择器传送
接着我们在 Index.vue 中去将这个 单例颜色选择器 进行挂载
我们需要将 Item.vue 中的颜色选择器去掉 , 换成一个占位的地方 , 用来让颜色选择器传送 , 而这个占位的地方我们需要保证是独一无二的 , 不然会造成传送出错 , 这里我使用了 lodash.uniqueId
现在我们可以看到 , 整个页面只有一个颜色选择器了 , 非常好 , 整个页面瞬间变得不卡顿了?。。 ?
再来看看效果 , 发现符合我们的预期~
适用于多 Tab 切换Teleport 还适用于很多场景的优化 , 比如多 Tab 切换 , 但是每一个 Tab 都是显示了同一个组件 , 这个时候你也可以使用 Teleport 去优化
示例尽量简化 , 方便大家理解比如下面的例子 , 其实每一个 Tab 展示的都是同一个内容
我们可以使用 Teleport 将内容包起来 , 并监听 Tab 的切换 , 进行动态传送
结果也能达到预期效果
推荐阅读
- 一个基于Bootstrap深度定制的前端框架,禅道、蝉知和然之都在用
- 小音箱能发出好声音?还真能!迷你又好听的漫步者N300使用体验
- 我只推荐一次,荣耀4款能打的千元机,不买贵只买对的
- 近期换机推荐,这三款性能突出几乎无差评,内行人的推荐
- 近期大降价的三款手机,最低已跌至499元,开始加速清仓
- 数码相机为什么达不到胶片相机的效果 来了解一下
- 手机推荐排行,如何在新机潮中挑选性价比之王?你的选择是?
- 韩媒:在中国攻势下,三星的核心业务智能手机和家电陷入困境!
- 小米平板7 Pro首发评测:AI时代安卓平板的新标杆
- 求求你们,跨境电商真的任何人都可以入行做的!
















