交互|为什么看再多的设计原则,也做不好B端交互?( 三 )
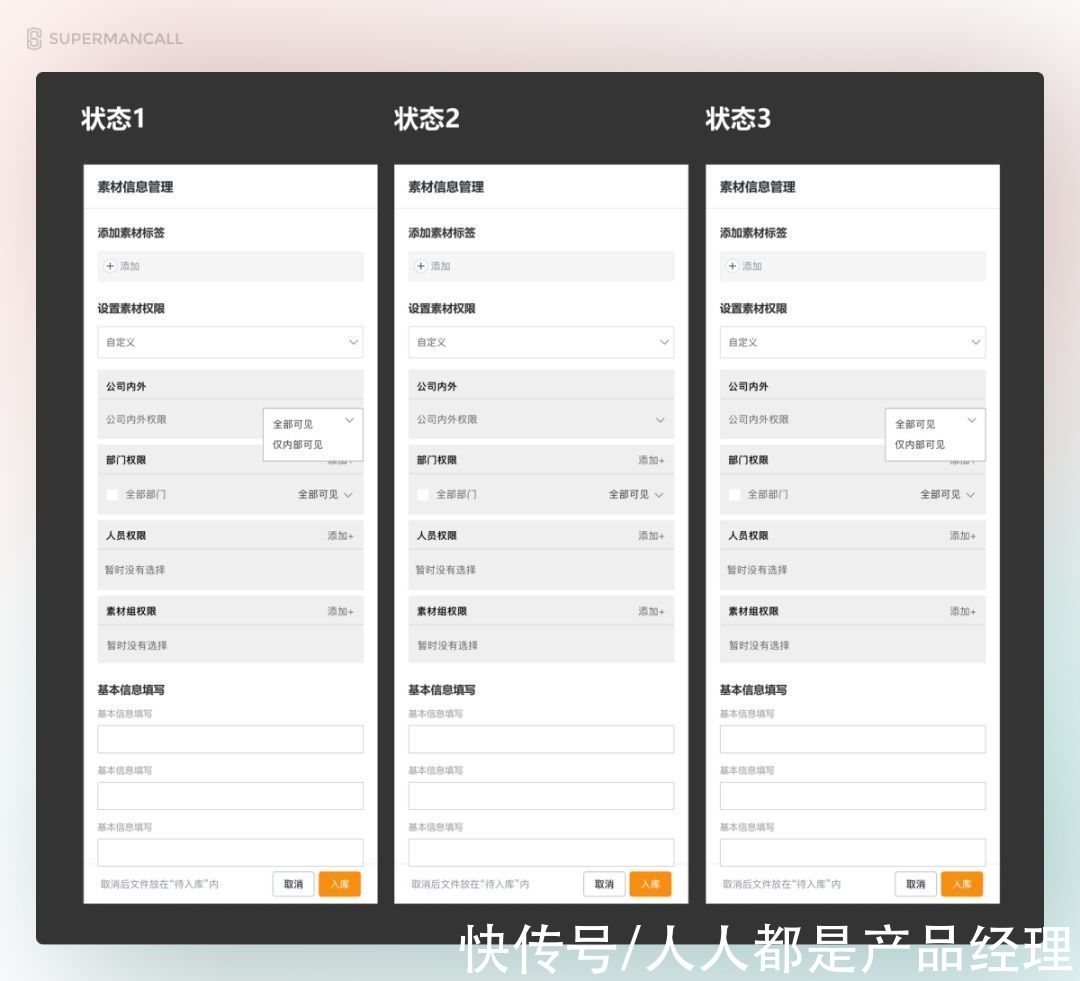
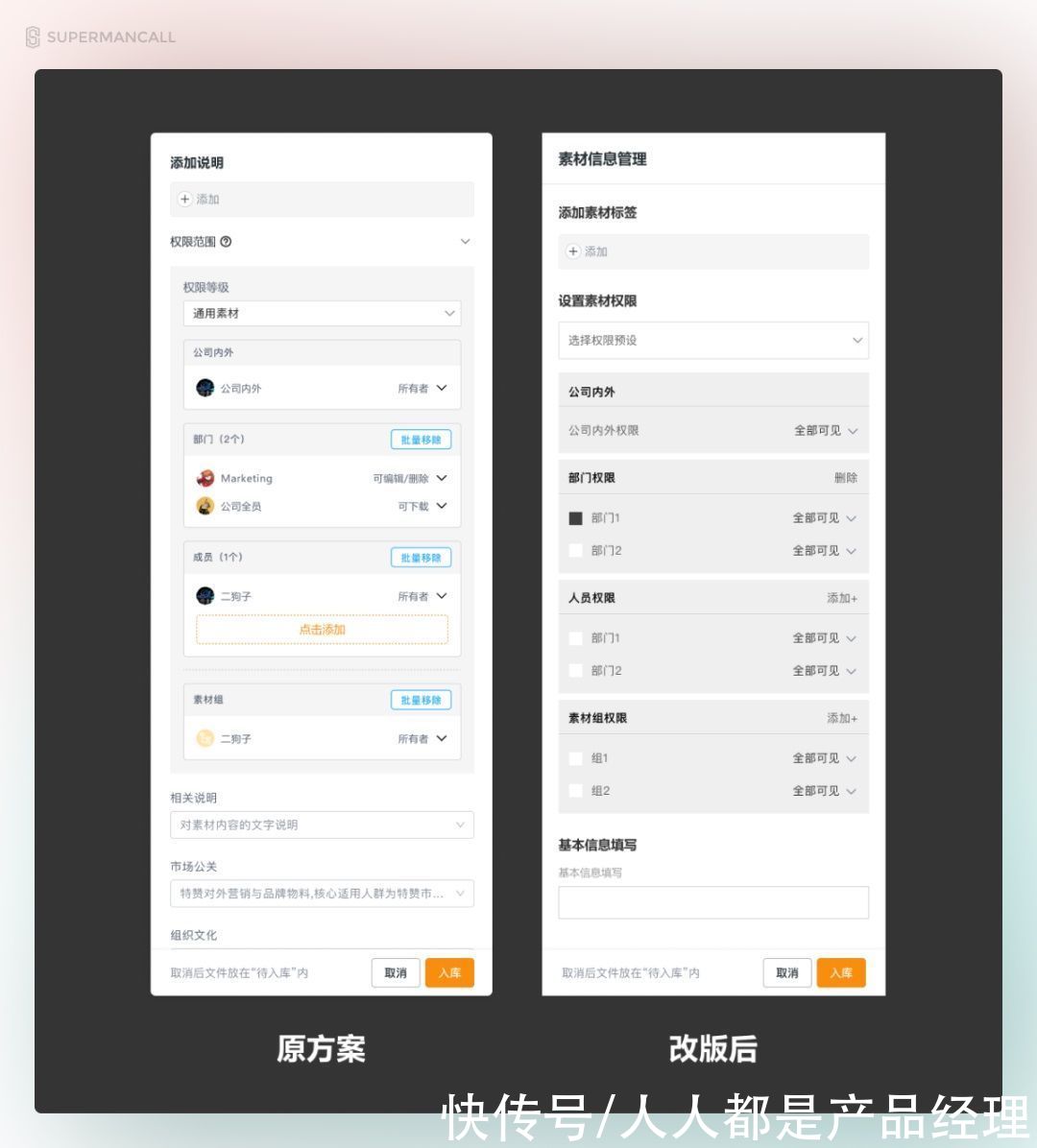
然后,重新梳理不同层级结构,再完成不同状态的兼顾,缩减无效的按钮,尽可能降低信息的复杂程度。下面是改动后的案例(只做了原型)。


交互的很多工作并不在设计软件上,而是要跳出软件和设计稿,去理解实际的产品需求、信息、字段。除了一些树状图外,必要的交互流程图是无法省略的。
多种工具导图和原型的共同作用,才能帮助我们在复杂的需求环境下 “试” 出足够多的方案找到最满意的那一个。
四、检验是说服力的最优途径最后,就是自己也拿不定主意,或者你的方案就是说服不了产品、开发的常见情况,怎么办?
那就是真实的做测试和投票!
B 端比 C 端最大的优势之一,就是如果真要做用户调研和测试,容易了无数倍。不管是给客户做方案还是做公司内部项目,你的目标用户群体是非常固定而且容易联系的。
当我们在交互方案上僵持不下的时候,就不用纠结或者通过开会的撕逼来做决策。而是把这交互方案的高保真原型做出来,给对应的目标用户做测试。
比如上面表单的案例中,新老两个案例,你都可以快速用 Axrure 或者 Protopie 等软件实现高保真的交互原型,1:1 还原真实操作场景。
你可以从下面制作的初步案例中查看操作结果:


请在电脑端打开,才能还原真实操作:
原案例:https://cloud.protopie.io/p/f20dc7a0eb
改后案例:https://cloud.protopie.io/p/42c51829cd
这时候,方案哪个有效不就根本不用争论,交给目标用户去使用和投票不就明了了嘛?B 端交互方案的决策权,可以由目标用户来主导,而我们要做的就是去建立这样的决策机制,如何快速的来生成不同交互方案,并让目标用户决断。
不要再在无穷无尽的 “你觉得”、“我觉得” 中损耗项目进度了……
五、结语以上,就是一些 B 端交互设计中的思路实际解决流程。这些也是我最真实的工作状态下解决问题的方案,所以并不想写一大堆理论来欺骗自己了(狗头保命)。
希望大家能从中获得收获!
【 交互|为什么看再多的设计原则,也做不好B端交互?】本文由 @酸梅干超人 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议
推荐阅读
- 房价|为什么越来越多的人喜欢在农村建房
- 黏土|为什么国家要禁止红砖建房?看看它的危害你就明白了!
- 房价|合肥二手房卖不掉,挂牌量都快9万套了,房价为什么还不降呢
- 住房公积金|为什么有人宁愿负债百万以上买房呢?
- 房主|为什么有人说回迁房不能买?
- 地暖|为什么开着地暖,地面还会“冷”?
- 回暖|楼市利好不断,为什么购房者迟迟不肯入市?年后房地产会回暖吗?
- 首付比例|为什么重庆的房子不能买来投资?
- 杭州|杭州为什么想吞并绍兴?原因很简单,看一看地铁
- 购房置业|为什么买房要关注物业水平的高低?有4点因素,影响居住和转手












