
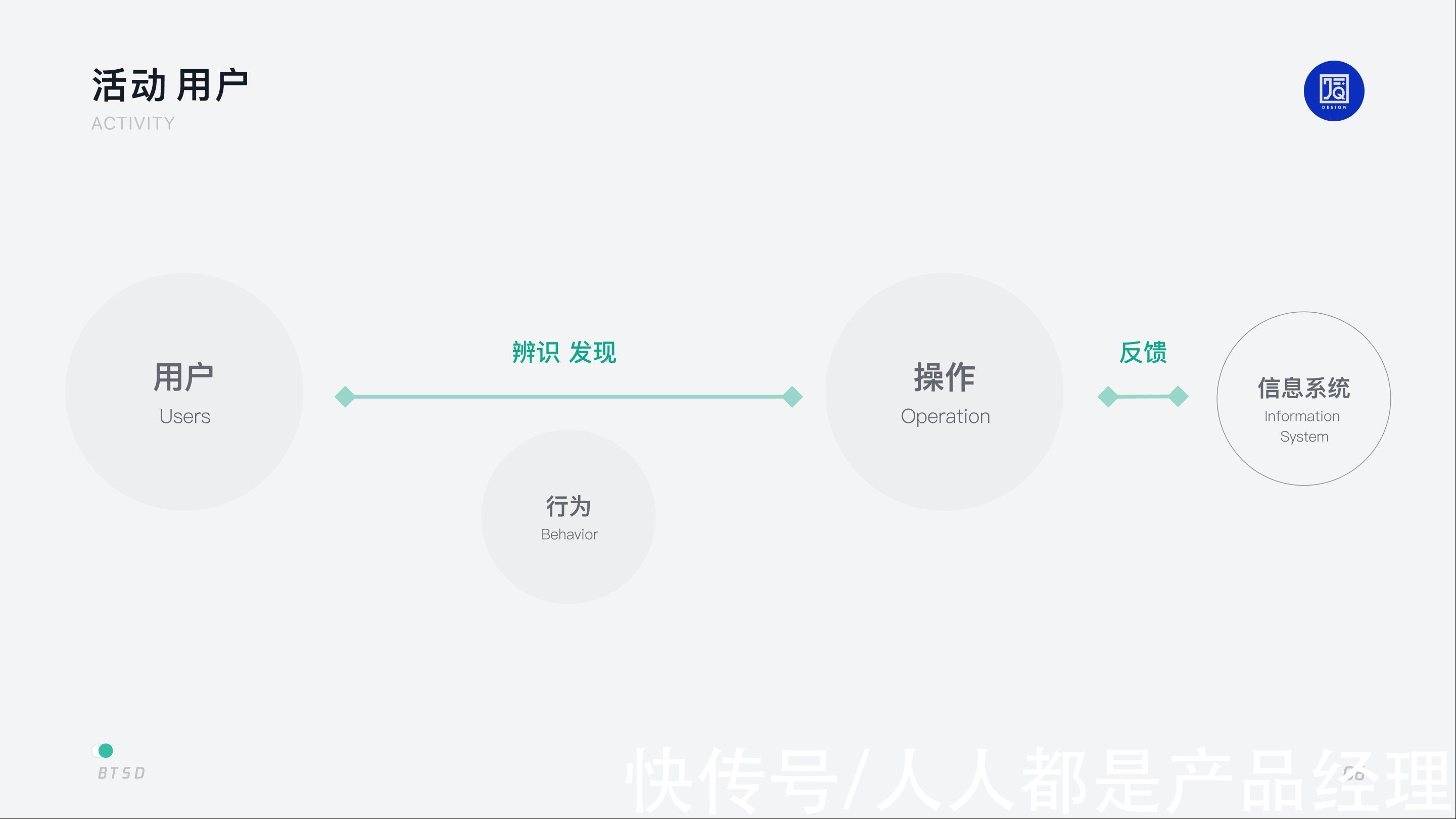
用户来到界面的普遍路径为辨识、发现、操作、反馈,在可用性测试中,我主要验证产品对用户的认知(能不能认得)、知觉(能不能找的到)和操作(会不会用),由此可见,辨识、发现、操作是用户的行为,反馈是用户和系统共同作用后的结果展示。
4. BTSD 的核心
将用户行为和系统功能提炼整合后,我们就得 BTSD 的核心,从用户任务起始到完成目标的关系图。我们不难发现,这也符合设计工作的本质,从抽象到具象的翻译。
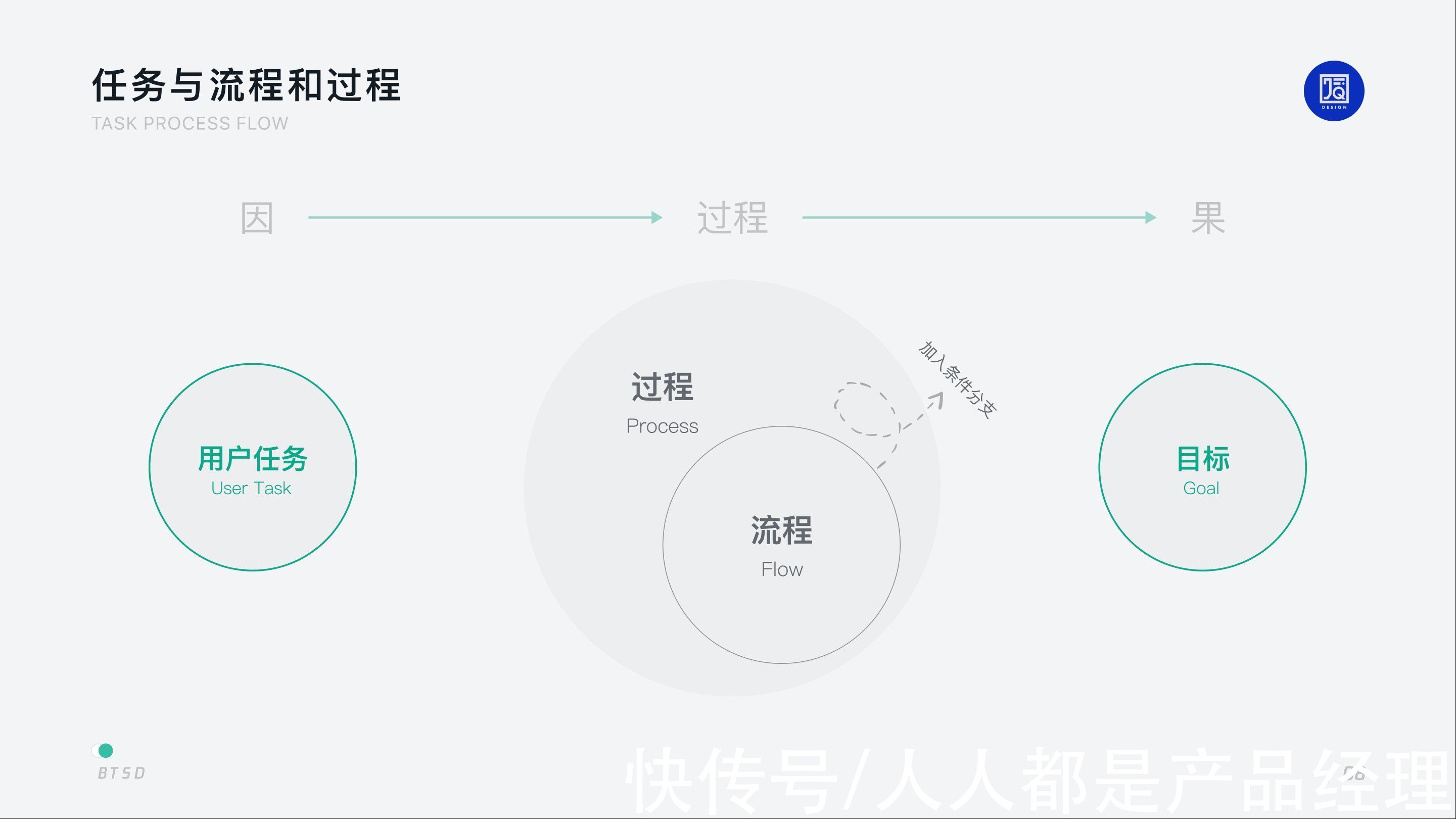
5. 任务与流程和过程
为了完成任务,我们一定会经历一个过程,当出现条件分支时,就产生了流程,所以用户任务是通过过程或者流程完成的。这也解释了产品设计师做流程图的方式,先将过程梳理,最后加入变量(人因/条件判断),最后形成流程图。
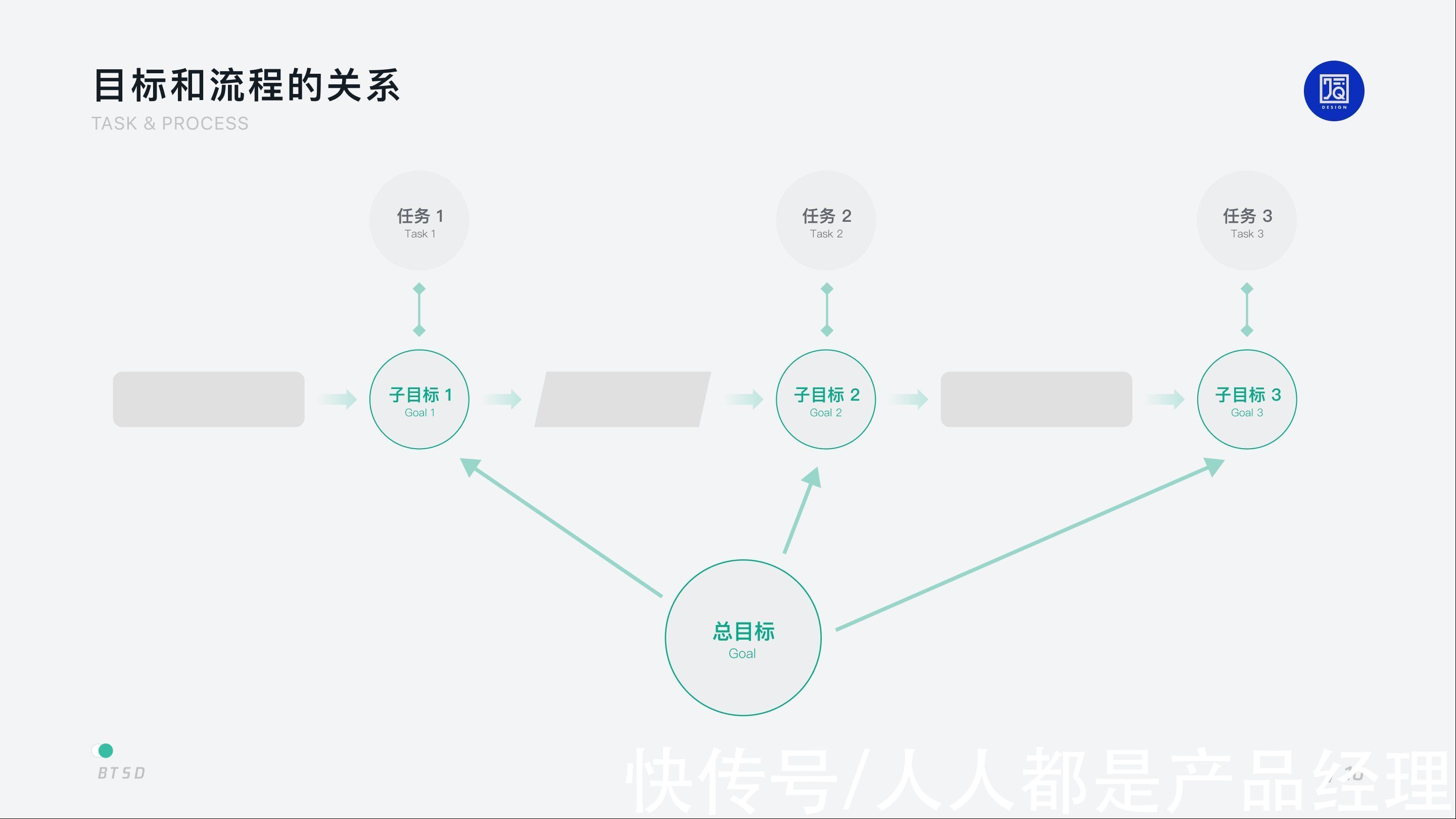
6. 任务和目标的关系
完成一个目标可以有多个任务,比如我们最熟悉的审批,为了完成审批,需要负责人完成审批任务,需要申请人完成填写和提交的任务。所以任务和目标的关系是 N:1。

一个流程或过程可以有多个目标,而目标之间可以包含关系的,比如OKR,Object 可以理解为父目标,KR 可以理解为关键子目标。

需要注意的是,任务和任务之间不存在包含关系,任务和任务之间只存在串行和并行关系。所谓串行任务,就是某个或某些任务是另一个任务的前置条件,所谓并行任务就是彼此没关系,比如我要删除照片(任务),首先我要在系统中有照片(创建照片)。
7. 任务的“大与小”在理解完上述基础概念后,我们再进行深挖。

我们先理解最主要的任务,一个信息系统最主要的任务是由其业务决定,业务决定了产品有什么功能和什么角色去使用,角色对应的任务就是信息系统的「主」的任务。
为了方便用户去完成任务,设计师会根据角色任务规划导航,每个导航的入口也对应了用户任务。我将其命名为「大」任务。
对于信息系统来说,为了完成每个任务,用户需要达成一个又一个的目标,我们为了使目标易达成,会制作流程图,对应某一个大任务的流程图内的子目标,又产生了「中」任务。
为了完成「中」任务,用户的直接接触点是界面,所以我们可以将组件/控件也拆分为独立任务,比如创建一个用户的任务要填写用户信息,选择用户性别是任务,输入用户姓名是任务,提交表单是任务,所以「选择用户性别」和「输入用户姓名」由最基本的组件/控件/交互模式完成的任务我称为「小」任务。这么看来,每一个组件组件/控件都对应一个用户任务。
「小」任务的描述可以用数据类型+任务形式的方式去描述。

对于设计师,需要了解的数据类型有14种,其中日期、时间、数值、金额是有序数据。
用户在界面的「小」任务可以分为单选、多选、区间选择、输入、上传、其他。
我将单选作为系统的「原子」任务,也是系统的原子操作。用户来到界面,主导航让用户完成入口选择是单选任务;在列表选择某一项也是单选任务;任何任务其实都可以拆分为原子任务,比如多选可以拆为多个单选。
推荐阅读
- 镜子|110平现代简约风三居室,温馨宁静的卧室设计太好了
- 家庭生活|100平简约三居室设计,加强家庭生活的情感交流让家人亲密无间
- 石材|200㎡现代极简,充满时尚与美学的空间,优雅舒适好高端
- 收纳|入户玄关这样设计,朋友被这1㎡惊艳到了,要跟着装
- 江山万里|宣传系列“最高端”业主觉得围墙“简陋”
- 装法|装修时这10大设计明明是智商税,却被吹成高大上你家中了吗
- 微晶|厨电设计的材料探索法则
- 嵌入式|家里空间不够怎么办?试试这些嵌入式设计,50年都不过时!
- 太原|四川青神鼓励人才落户,58同城、安居客提高用户看房效率
- 客厅|阳台还在装推拉门?现在流行这样设计,面积大不止一点点!














